Do you ever find yourself scrolling on social media and your friend posts about a new song release?
Now, you probably exit out and open up your favorite music streaming app to give it a listen too.
Spotify’s Status Feature
OVERVIEW
Long story short
Spotify’ Status Update is a conceptual project testing the ability to merge the social media industry and music streaming app through a new feature aimed to simplify the app switching experience.
Being one of my favorite music streaming apps in the industry, I honed my skills as a designer using a set branding guideline to enhance the user experience and align design solutions with company goals to ensure seamless implementation of a new feature.
Context
Building New Feature on App
Duration: 4 weeks (April-May 2023)
Tools: Figma, Excel, Zoom
Research Sythesis
My Role
Design Lead
Usability Testing
Design a new feature to improve an existing mobile app aimed to expand the music sharing experience.
GOAL
THE PROBLEM
THE SOLUTION
How might we enhance the music sharing experience for users, while adding to their music streaming experience?
Expand Spotify’s target audience to merge between social media users and music listeners simplifying the amount of click-off from switching apps.
Now that you’re acquainted, let’s dive deeper.
“to unlock the potential of human creativity by giving a million creative artists the opportunity to live off their art and billions of fans the opportunity to enjoy and be inspired by these creators.”
- Spotify Mission Statement
INITIAL RESEARCH
By understanding Spotify’s business values, I was able to grasp what the company prioritizes in their features. This will play a key role in deciding what feature to implement into the app to further the business’s success.
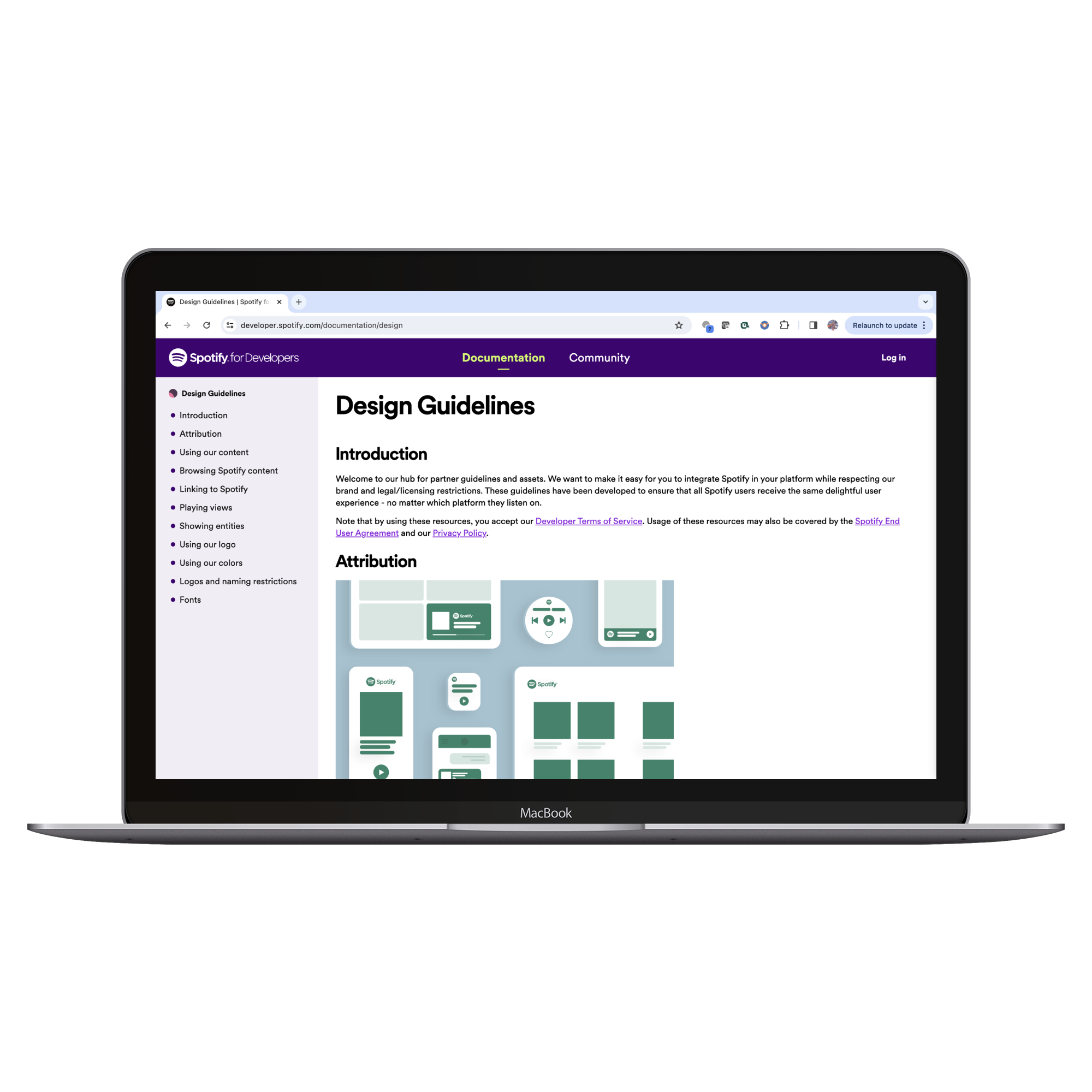
Link to Spotify’s Brand Guideline can be found by clicking on image.
To understand the already existing UI components, I discovered the Spotify for Developers page and read over the documentation section for design guidelines. Being one of my favorite music streaming apps in the industry, it was important to me to follow the branding guideline to enhance the user experience and align design solutions with company goals to ensure seamless implementation of a new feature.
Social Media Platforms shared over 60% of the MVP features of Music Streaming Apps.
COMPETITIVE ANALYSIS
Utilizing Excel to visually compare the different companies.
With all the MVP music features identified, it was no surprise that Spotify had every single feature I could find.
From here, I decided it would be interesting to compare a music streaming app to a social media app due to their shared target audience.
This is where I noticed Social Media Platforms shared over 60% of the MVP features of Music Streaming Apps.
Now, this is information I decided I could use.
From here I was able to research more about the space between social media and music streaming through an article written by Josh Wilson at The Forbes.
Link to article can be found by clicking on the image.
The article discusses the impact of digitalization on the music industry and highlights that streaming music revenue grew significantly in the first half of 2021, accounting for 84% of total music revenues. This indicates a clear shift in favor of digital and streaming platforms. Social media and streaming have increased fan engagement and humanized both artists and their audiences. Digitalization and social media have empowered artists to interact directly with their audiences, create and release music without relying on managers or labels.
From this article, I was able to pull key insights for my project.
Artist-User Interaction
Facilitate meaningful interactions between artists and users. Features like status updates, Q&A sessions, exclusive content, or virtual concerts can enhance the user experience and foster artist-fan relationships.
Community Building
Having features that encourage the formation of communities around music genres, artists, or fan clubs. Social elements can enhance user engagement and loyalty.
Empower Artists
Consider features or tools that empower artists to connect directly with their fans through your platform. This can include features for live streaming, direct messaging, or even collaborative content creation.
Using a task-based usability testing method, I asked the 15 eligible research participants to complete 3 tasks using a scenario on their phone. This helped me gain insights to how they use Spotify’s mobile app, and how they share music with their friends.
USER INTERVIEWS
Focused on interviewing participants who use social media and are already Spotify users. This ensured I was receiving the most out of the data being collected.
Image depicts the journey the participants took through the interview.
Customers rely heavily on social media platforms to learn about their favorite music releases.
KEY INSIGHTS
Graphs made on Canva using data gathered during interviews.
“Sometimes I will continue to scroll on Instagram because many people will share the music on there instead… It makes my life easier..”
- Research Participant #4
Users are more likely to click-off Spotify’s platform and opening a social media app to discover new artist information.
All this boils down to...
After spending some time observing the Spotify users in action and collecting information, I created a key user persona to focus my design efforts on. User personas helped me consolidate the findings, create a common vision and cut out some unnecessary debates.
ANALYZING THE USER
Although artists are the ones who create the music and share it on the platform, they’re not the ones taking the time to listen to it on a daily basis. The primary user on the app are the listeners.
Because Spotify can be found on mobile, desktop, or tablet devices. My solution should offer mobility to give them the ability to share music on the go.
Key Actions Users Take..
- Select artist to listen to
- Select song choice
- Play/Pause/Shuffle/Skip any song
- Download songs
- Create custom playlists
- Search playlists/artists/songs
- Like playlists/artists/songs
Meet Amy Blake, a 26 year-old Architect from Charlotte, NC.
She typically works from home with music playing off her phone or TV.
Been a Spotify user for 3 year.
Finds music from her friends social media accounts.
Feels scrambled when switching between apps.
Hates when she learns of new music late
USER’S GOALS
Avoid Disruptions
Simplify the amount of application’s a user goes through to discover new music and share it with their friends.
Add to User’s Experience
Strategically combine a social aspect to the already existing app to share music directly on the platform.
I took to the drawing board and ideated 3 solutions to the problem. Each solution integrates various social media app features to the current Spotify app.
Solution #1 uses Reddit’s chatroom feature to create listening circles to listen to music with followers or friends.
Solution #2 uses Instagram’s status update feature to share small messages to their profile.
Solution #3 is a play on Snapchat message cards to share with friends and includes a message area.
IDEATION
Image shows brainstorm solutions with pros and cons list.
Solution #2 was decided for the remainder of the project due to its variety of uses. When found on Instagram, I did not feel this feature provided much benefit to the user experience due to the platform primarily meant for photo/video sharing.
According to an article by Later, they found users are not completely sure how to use the Notes feature and have not found much success among users. Success is found with brands and influencers, as they are able to engage with their target audiences.
This solution seemed better implemented on a platform for users to share their feelings about music in one place quickly..
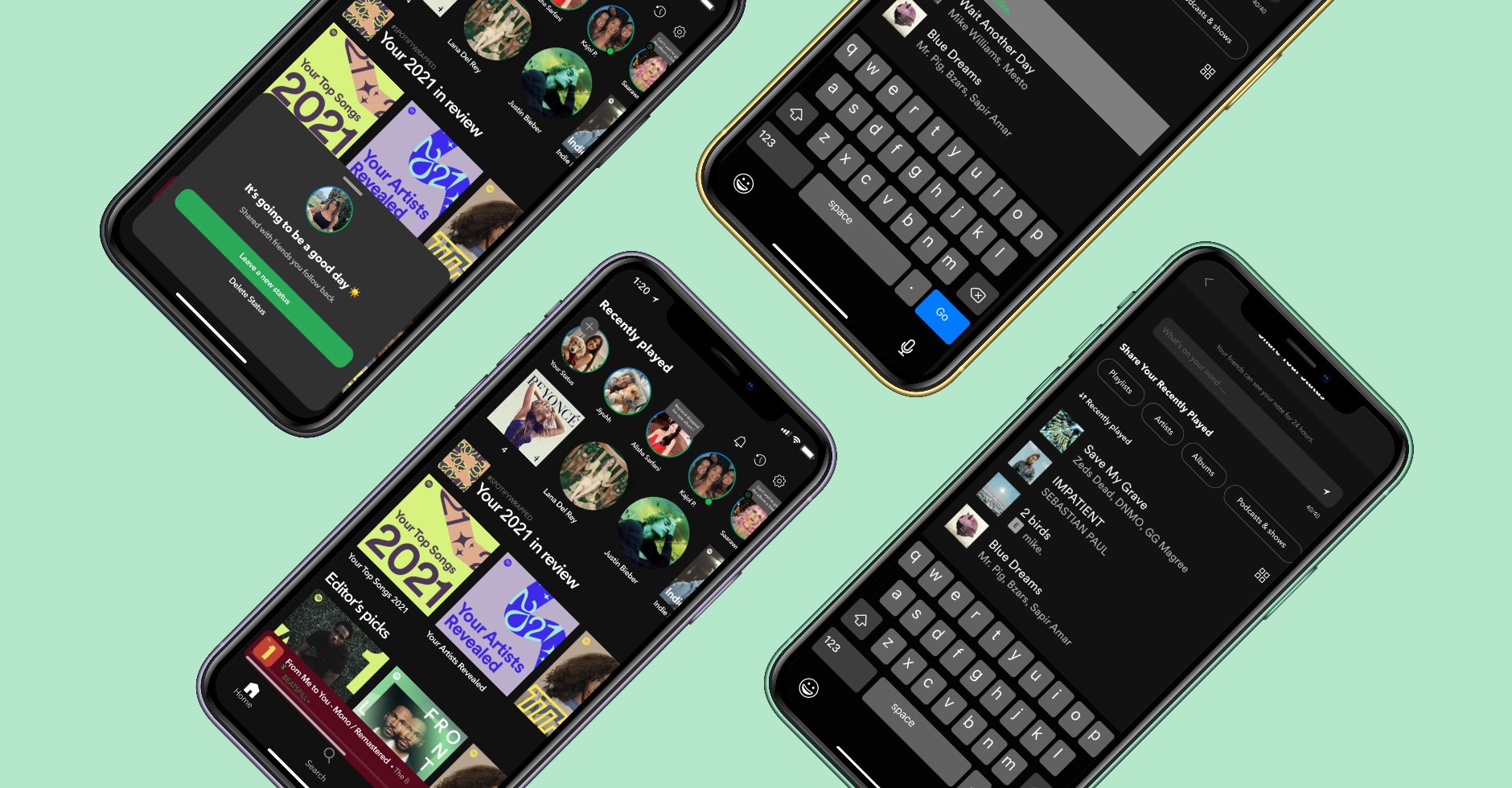
With this app being already existing, it was easy to use the brand guidelines to recreate the key screens for this project.
PROTOTYPING
Using Figma, I went ahead and added the circle features to the top of the home screen where the Spotify Status’s would be.
Shapes and Colors help me visualize where elements go.
Then, I created a Style Guide with the typography and essential brand icons for the screens. From here, I added some color to represent the various elements.
Mid-Fidelity prototype shows the area in which the new feature will be.
HIGH-FIDELITY PROTOTYPE
Close-up image of the feature on the phone.
It would be nice to see status messages first, so I can know what my friends are listening to. “
- Participant #12
I would like being able to explore all of my friends status messages to see what’s new. “
- Participant #4
Community Building: Social elements can enhance user engagement and loyalty.
It would be helpful to link a song or artist to my status feature post. “
- Participant #9
Having my recently played songs will make it easy to know what I want to say. “
- Participant #2
Artist-User Interaction : Facilitate meaningful interactions between artists and users. Artists and Users can have the ability to like each others status messages.
In case I want to change my status during the day, It would be nice to be able to go edit my status. “
- Participant #5
This part of my design process had to be my favorite. I enjoyed learning about Spotify’s unique design guidelines and following them to create my design.
Where I struggled was with implementing the horizontal scroll feature on Figma. I tried a few times, but then took to YouTube and TikTok to follow other designers help. This is where having a design team would’ve been helpful to lean on them for help.
At this point, I thought my solution was well, but I needed to test my solution. I asked the same set of 15 research participants a few weeks later to complete 4 tasks using the prototype and scenario shown. This helped me gain insights to the new feature.
TESTING
Image depicts the journey the participants took through the interview.
Participants found the solution useful and agreed it expanded the user experience.
FINAL INSIGHTS
Graphs made on Canva using data gathered during interviews.
And when you compare the old experience to the new…
With current features, Spotify users enjoy their own music and put more time into sharing and personalizing playlists.
Key Points to Note:
Users are distracted by social media.
Music is found on another app and brought back to Spotify.
Users are open to other platform due other unique features.
Relationship between platform and users remains same.
Original Spotify App
With new feature design, Spotify users enjoy a better music sharing experience on the app itself and keep original personalization features.
Key Points to Note:
Users avoid third party distractions.
Users explore their friends music easier.
Spotify retains users for a longer period of time.
Relationship between platform and users grows.
App With New Feature
👋 Key Learnings
Overall, I had a great time with this project. From researching one of my favorite apps, and learning about the unique design features Spotify currently uses, I was able to learn much about the importance of personalization features for users. Most importantly, I was able to create a design solution for problems users were having which did not directly link to the current app design itself. The allowed me to pull from my Business educational background and find a solution to retain users and focus on giving them the best experience they can have.
After completing this project, I am proud to say I have grown much as a designer. Being able to take what I have been learning in my bootcamp course the past 3 months and put it into a project, has been a rewarding experience. My favorite part about this project was getting hands-on while designing the solution and making my idea of a feature users were already exposed to pan out on an app they would never consider to be a social channel.
Next Steps ➡️
Work with a design team to build more style icons like Albums, Podcasts, etc. to create a full experience using icons on the status feature.
Handoff to developer and work with Spotify team to explore options on adding this feature.
Modify and update design after rollout to address any bugs.